

In the past, you did not need to have a project build successfully in order to view the design editor.

The overall size and complexity of your web projects might increase this time as well.Ī big limitation in this new design window is actually not a limitation at all. So I will assume that performance will improve as a final version is released. This is not really noticeable in the old Visual Studio 2019 designer view. Not a huge amount of time, but definitely slow enough that you would notice. So it is definitely expected.įor one, it does take some time for the code editor to pick up the changes made in the designer. But beyond the features, there are some issues with the IDE itself, as it is still in a preview release. The badįor the most part, every new feature added to the Visual Studio designer is definitely welcomed. This is a great feature for when you are in the last steps of a project and looking to mainly focus on content editing and writing.

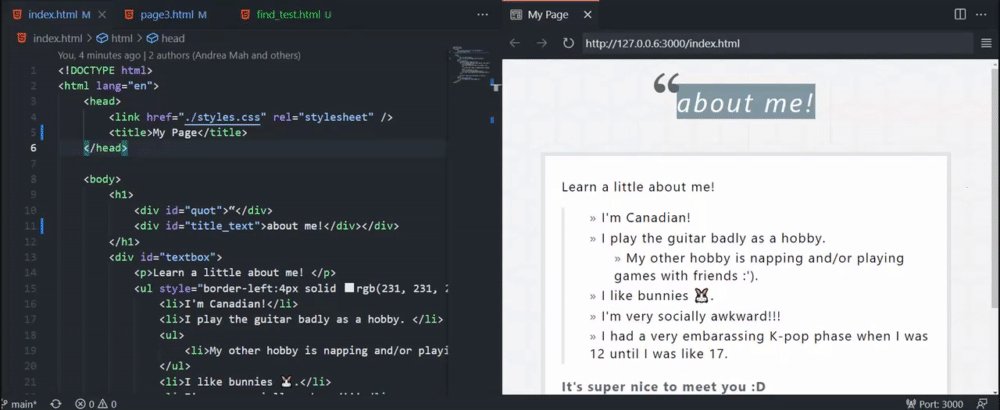
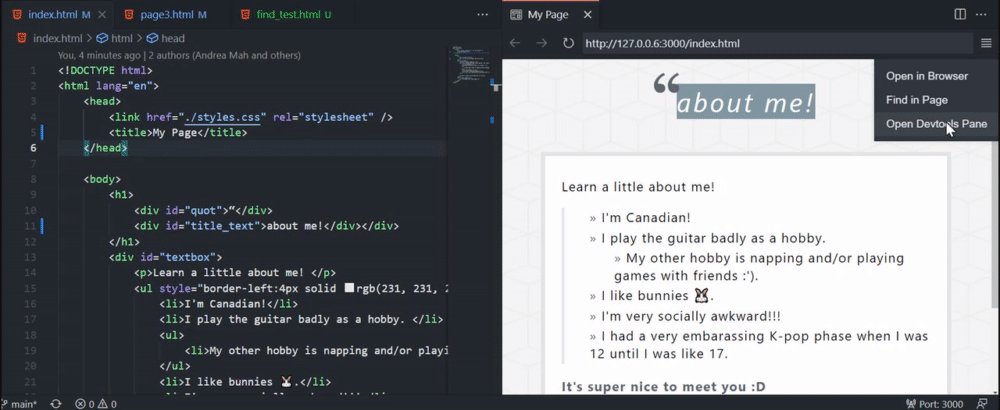
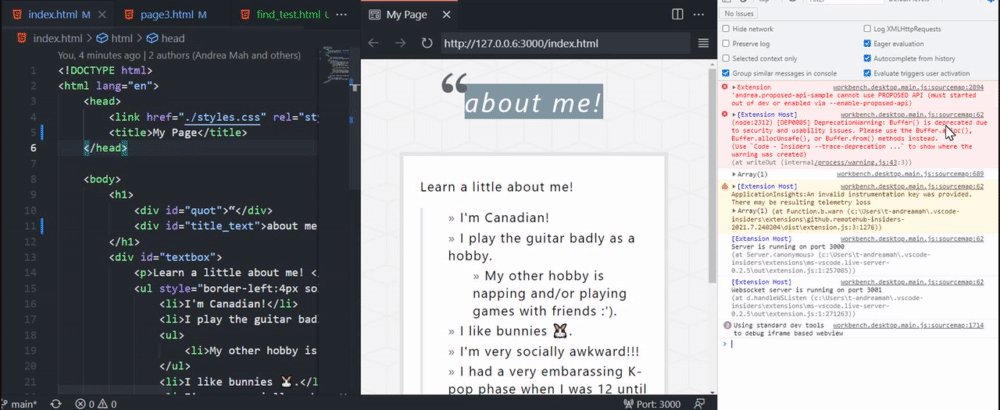
Any changes made to the browser preview will automatically get synced with your source code.


 0 kommentar(er)
0 kommentar(er)
